
MODX Extras
More power, better performance
To make MODX even more powerful, we have developed several Extras that improve usability and SEO performance.
Our Extras are easy to install via the MODX Installer and available on our public GitHub page, where you can view the code and contribute to further development.
SEO Suite
The all-in-one SEO solution
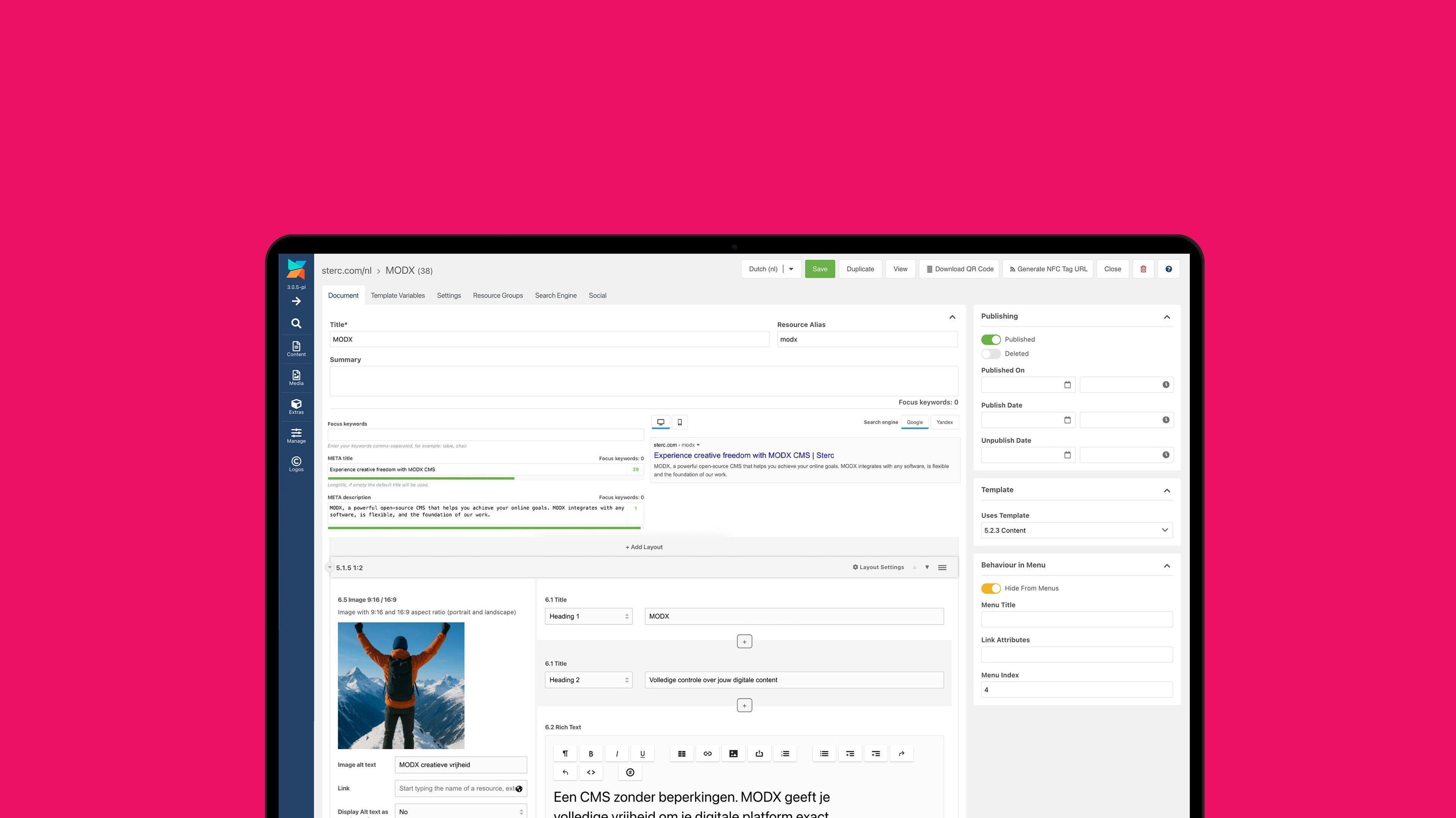
With SEO Suite, you optimize your meta content, manage the indexability of pages and easily set 301 redirects. Prevent 404 errors, improve your search results and make sure your content is always perfect for search engines and users.


FormIt
The powerful forms processor
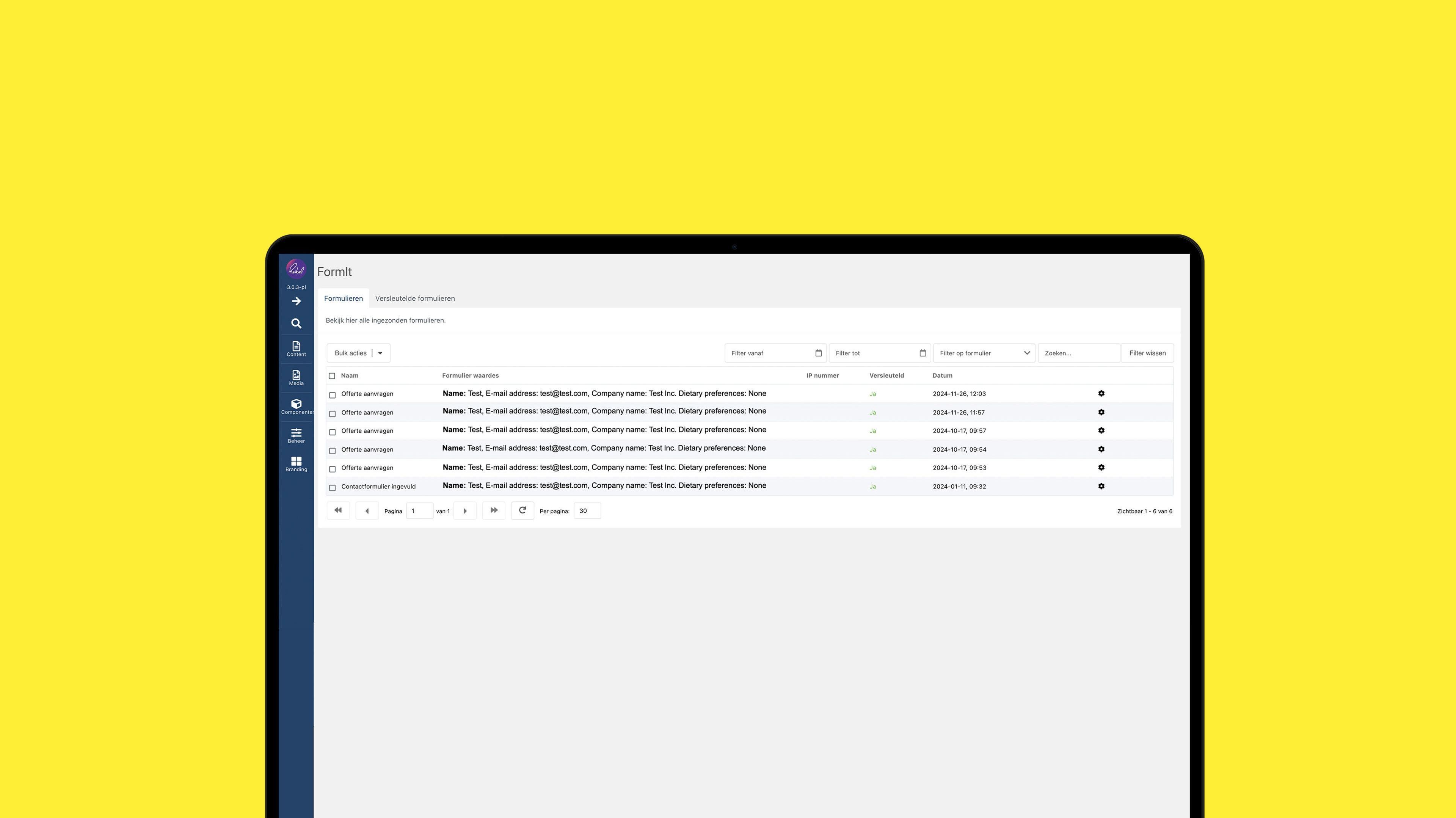
Build and process forms in MODX with FormIt, the Extra that lets you easily process submitted data, send confirmations and automate follow-up actions. Whether it's contact forms, subscriptions or secure data processing – FormIt handles it all.
Formalicious
Your form builder
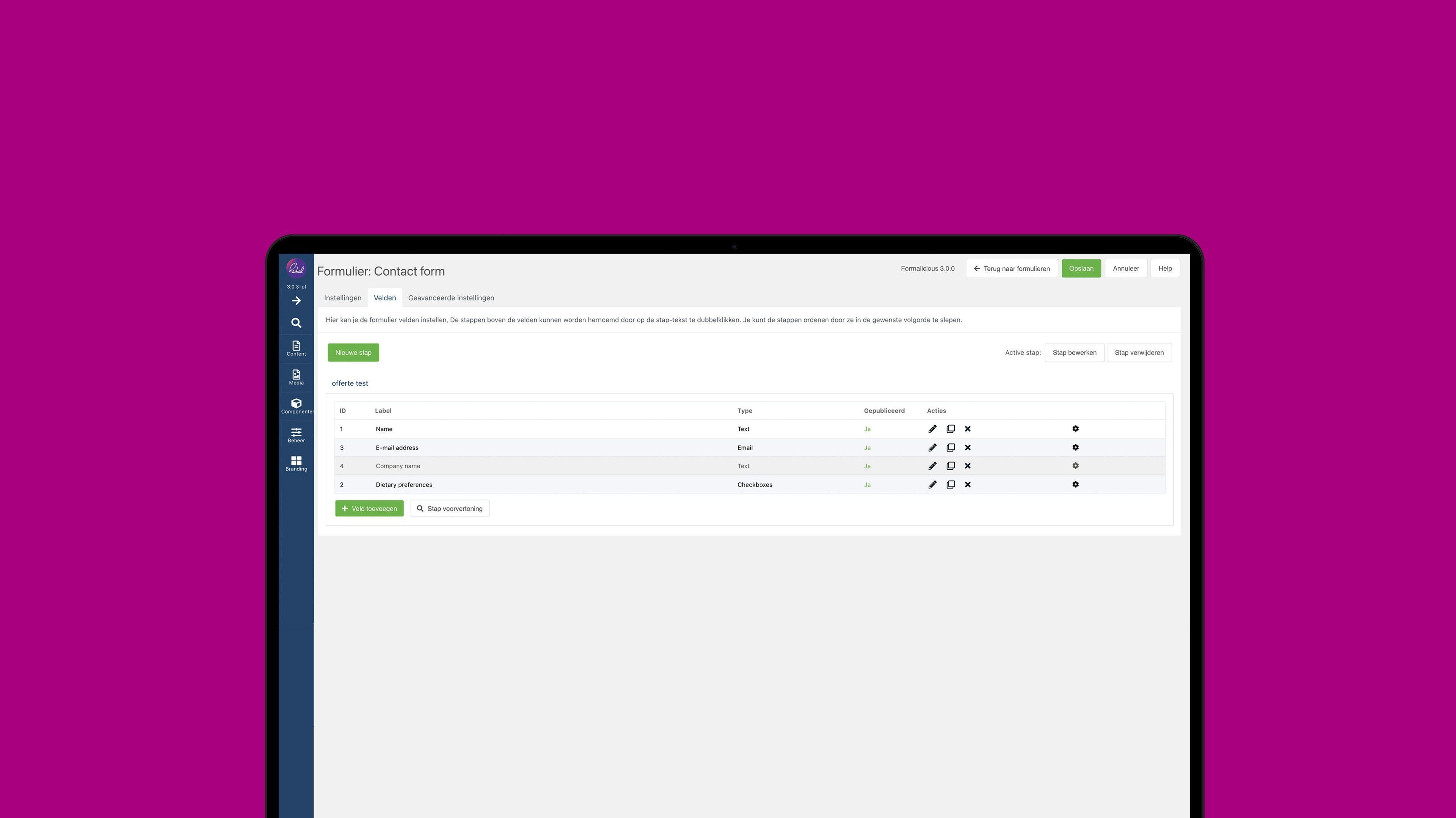
Make multi-step forms easily with 8 different field types, built-in validation and seamless integration with FormIt hooks for advanced processing. Perfect for registrations, applications, job applications and other complex forms.


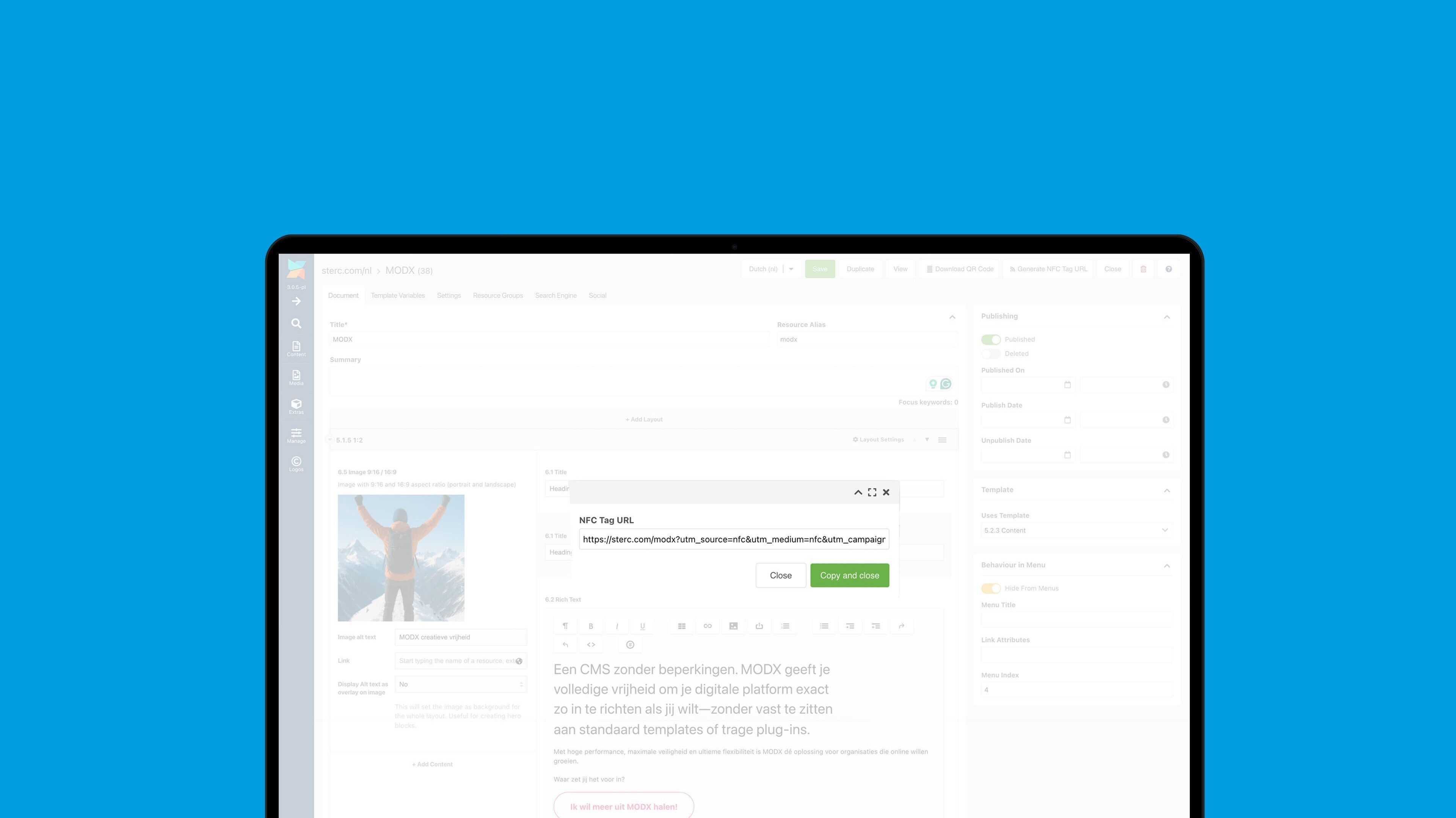
QR & NFC generator
Connect offline and online
Easily generate QR and NFC codes for your MODX pages and effortlessly direct offline visitors to your digital platform. Track performance with Google Campaign Tracking and instantly analyze how often your pages are visited via these tags.
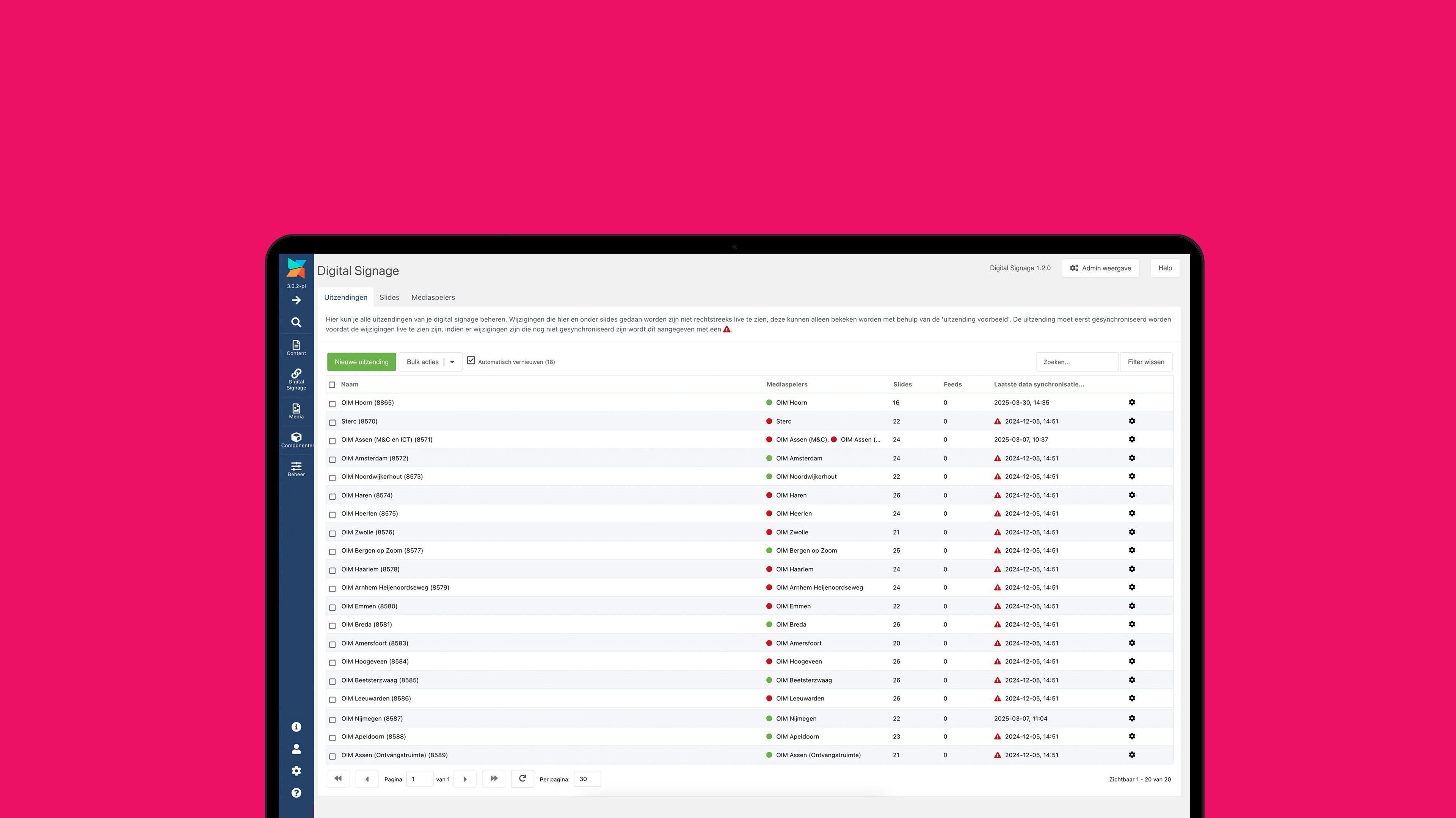
DigitalSignage
Manage your digital signage
Integrate digital signage directly into your MODX installation and easily manage content for digital signage and digital displays. Publish and schedule your messages centrally, without additional systems or complicated links.


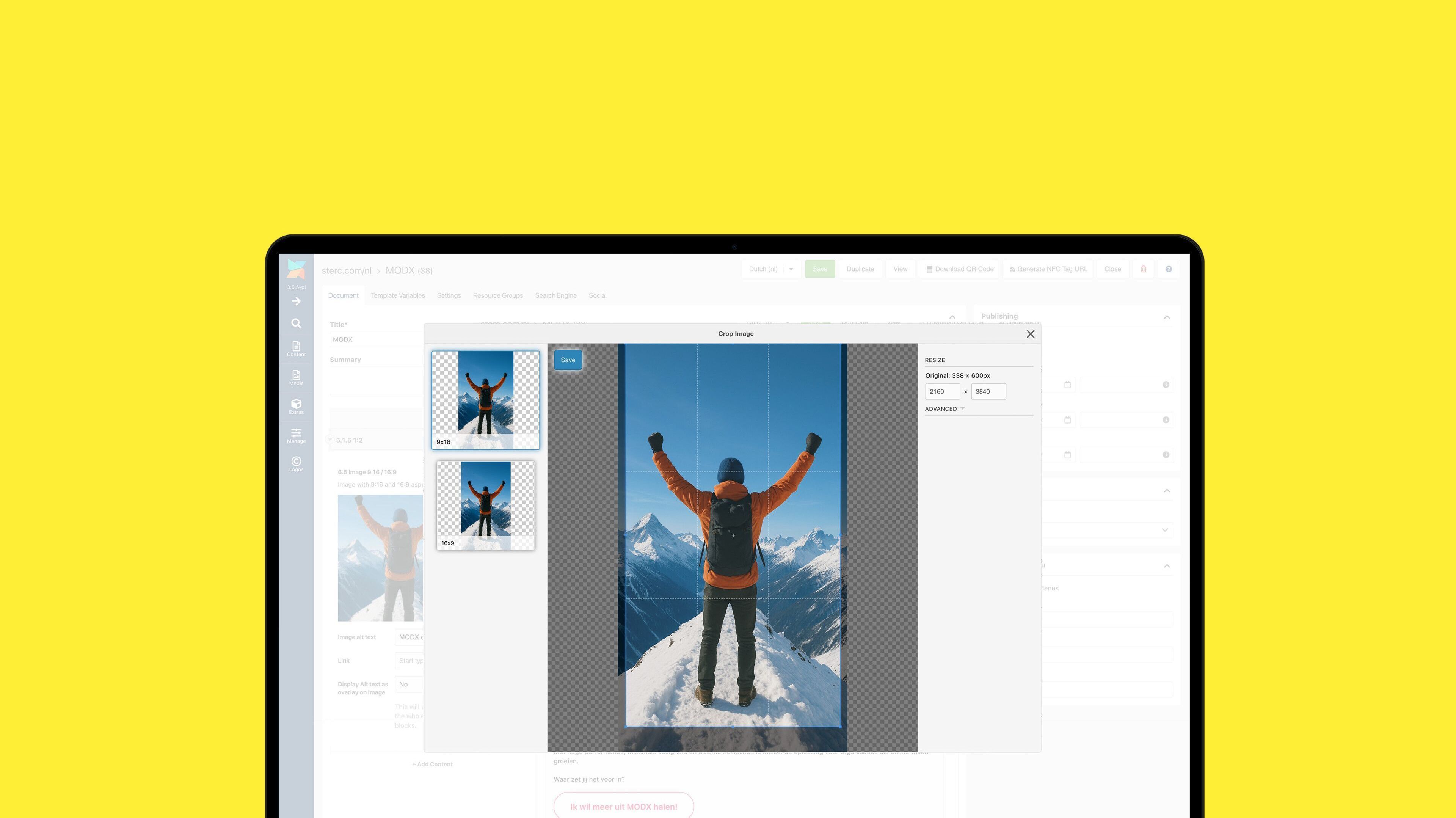
ImageCropper
Always the perfect cut-out
Prevent incorrectly cropped images on mobile devices with ImageCropper. Pre-crop images to the correct size, so you always have the best view on any screen-fully optimized for responsive design.

